
*게재 제한이 걸리고 뒤늦게 아래 방법으로 조치 후, 1일 1포스팅을 지속적으로 하면서 무효 트래픽 ip신고를 했더니, 11월 5일 오후부터 광고가 하나씩 송출되기 시작했고, 11월 7일 광고가 어느정도 무난히 나오고 있지만, 애드센스 게재 제한 알람은 그대로 떠 있는 상태입니다. 정확히 10월30일 게재 제한 사건 발생 후 6일만에 광고가 다시 나오는 걸 확인 할 수 있었습니다.
*22년2월7일 추가
무효트래픽 신고는 1주에 한번씩 몰아서 하고 있습니다. 게재제한 걸린 뒤에 무혀트래픽을 신고하기보단, 미리미리 1주에 한 번씩, 한 주 동안 한 페이지에서 7회 이상 클릭된 무효트래픽은 모두 신고했습니다. 아직까지 게재제한 조치가 없는 걸 보면, 꾸준히 신고하는 것이 제일 좋은 예방법 같습니다.
이 글을 읽으신다면 아마도 게재 제한이 이미 되셨을 가능성이 높을 겁니다. 하지만, 아래 애널리틱스의 ip 추적 코드 설정을 하지 않으셨다면, 안타깝게도 빠르게 벗어날 방법이 없습니다. '구글 애드센스 고객센터'에서 '무효 트래픽 신고 양식'을 통해 내가 의도한 게 아니라는 구구절절한 편지를 보내는 방법뿐, 아무것도 할 수 없습니다.
지난글 : 애드센스 광고 게재 제한 해결방법[무효 트래픽 ip추적(1)]
지난글 : 티스토리 구글 애널리틱스 연결[무효 트래픽 ip추적(2)]
이 추적 코드를 심어 두시면, 나중에 게재 제한이 풀리고 나서 다시 게재 제한 조치가 올 때, 부정행위를 의도한 사람의 ip 추적을 하여 구글 애드센스에 신고하면, 30일 혹은 그보다 더 긴 제한을 훨씬 빠르게 해결할 수 있게 됩니다. 미리 준비하셔서 무효 클릭하는 나쁜 사람들을 혼내줄 준비를 해봅시다.
지난번 애널리스틱을 왜 사용해야 하는지와, 애널리틱스를 티스토리에 연결하는 것 까지 알아봤습니다. 오늘은 심화학습인 ip 추적 코드를 블로그에 심는 작업을 알려드리려고 합니다. 조금 길지만, 처음은 생소하지만, 하나씩 따라오시면 금방 하실 수 있습니다.
∎ 목차
A_애널리틱스 설정
1_맞춤 측정 기준 생성
2_추적 코드 붙여넣기
B_태그 관리자 설정
1_태그 관리자-티스토리 연결
2_ip추적 태그 생성
C_보고서 생성 및 신고하기
1_애널리틱스 보고서 생성
2_신고하기
A_애널리틱스 설정
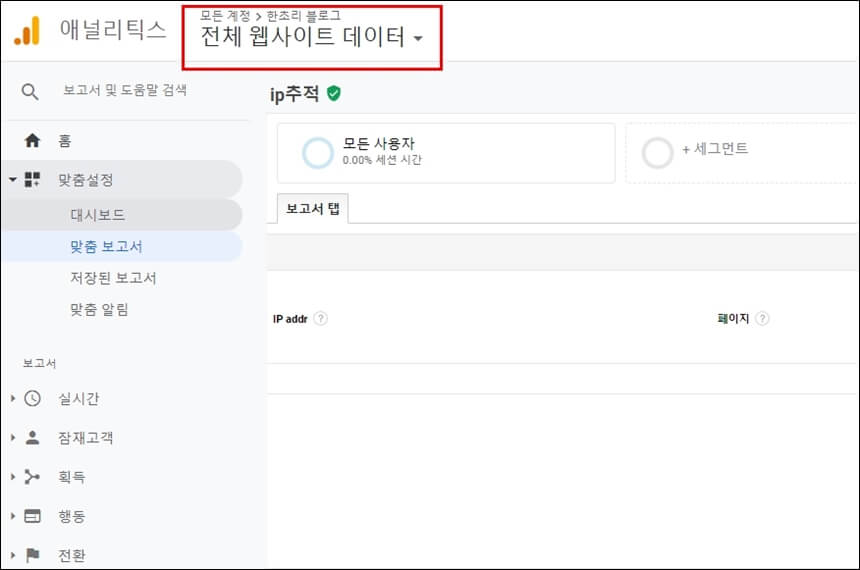
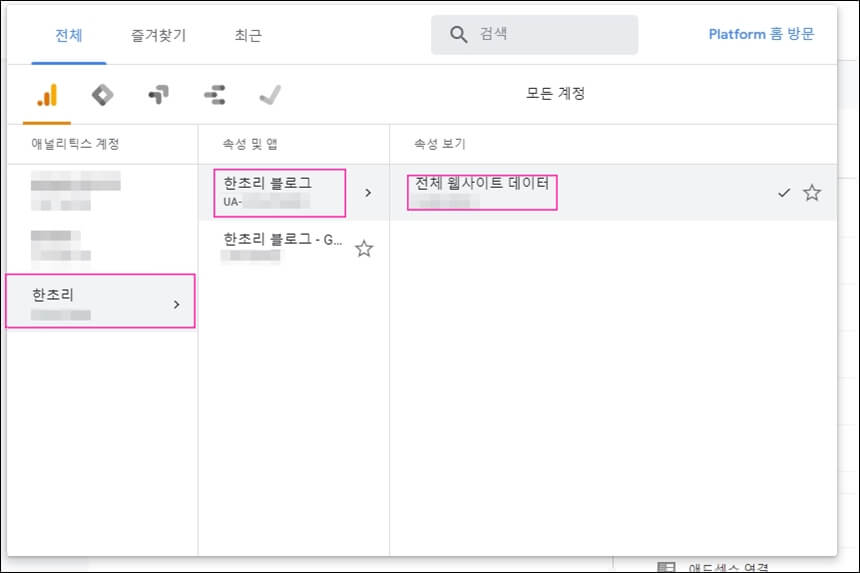
먼저 지난번 설정해 둔 애널리틱스에 접속하셔서, 아래 사진에 붉은 네모로 표시된 부분을 클릭합니다.
지난번 우리가 애널리틱스를 만들 때, GA계정과 UA계정을 동시에 만들었습니다. GA계정에서는 추적 코드를 설정할 수 없으니, UA코드로 시작하는 애널리틱스를 이용해 작업을 할 겁니다.
1_맞춤 측정 기준 생성


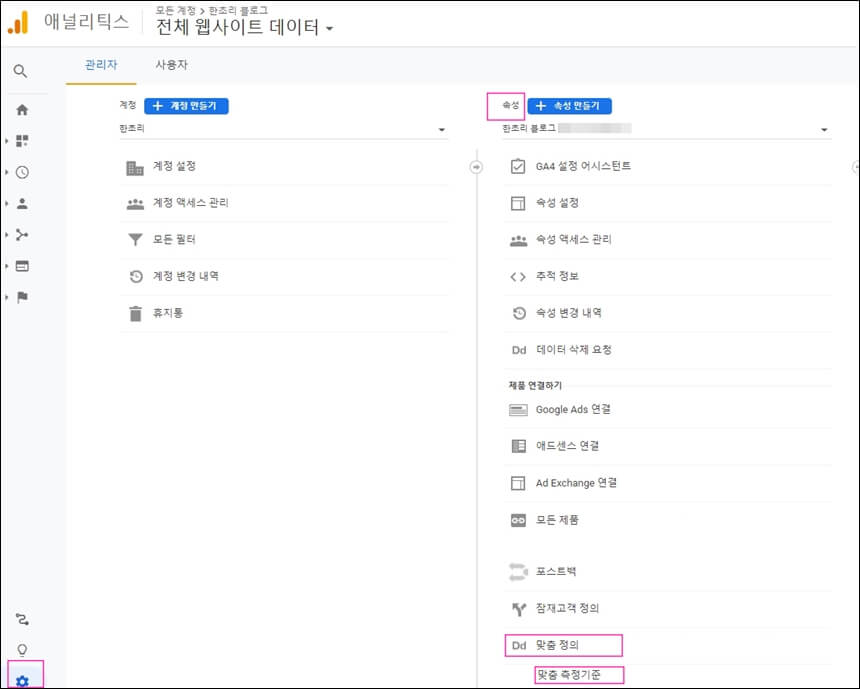
UA 계정으로 들어오셔서, 좌측 하단의 톱니바퀴 모양의 설정으로 들어갑니다. 두 번째 열에 속성 탭에서, 맞춤 정의 - 맞춤 측정기준으로 들어가겠습니다.

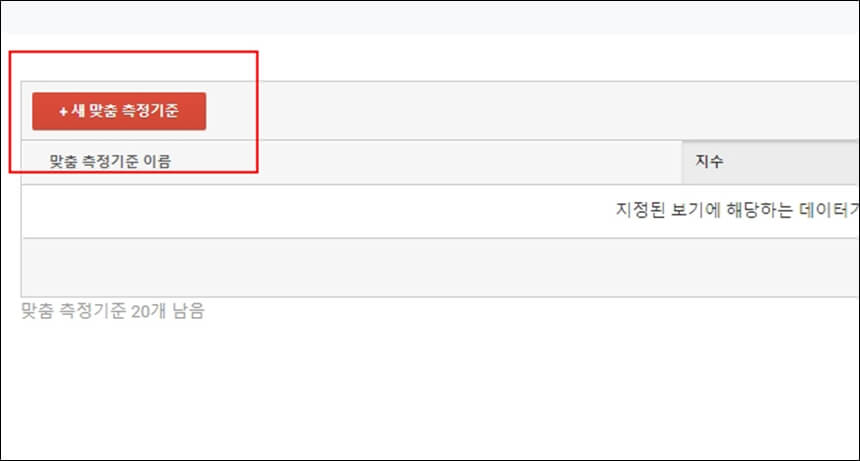
들어오시면 새 맞춤 측정 기준을 누릅니다.

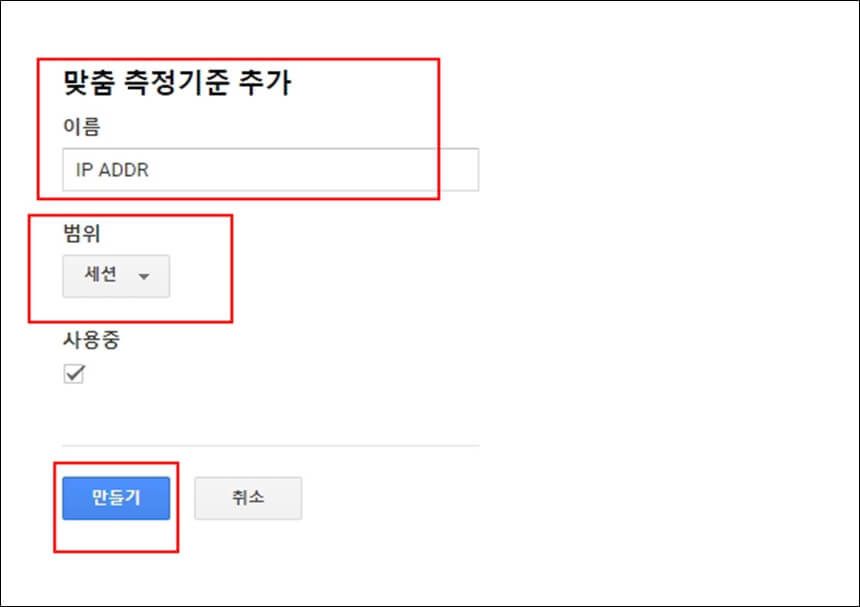
아래와 대소문자 구분하여 똑같이 기입하도록 합니다.
맞춤 측정기준 추가 : IP ADDR
범위 : 세션
사용 중 : 체크
그리고 만들기 버튼을 눌러줍니다.

아래 화면이 나오면 완료만 누르고 넘어갑니다.

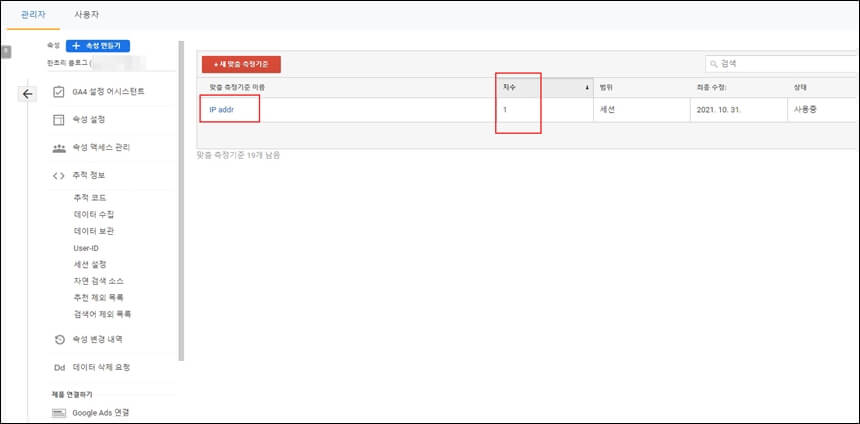
아래 화면에 보면, 맞춤 측정기준에 새로운 항목이 생겼습니다. 여기에 나오는 지수를 기억해주시면 되겠습니다. 보통은 1입니다.

2_추적 코드 붙여 넣기
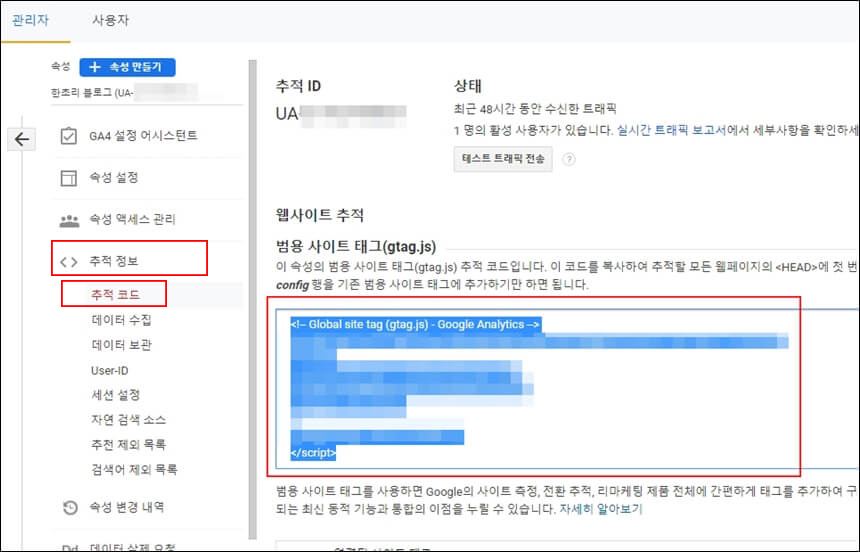
생성된 맞춤 측정기준 목록 좌측 탭에 보시면, 추적정보-추적 코드 항목으로 들어갑니다. 그 안에 '범용 사이트 태그(gtag.js)'가 있는데 이 박스 안에 있는 'Global site tag' 전체를 복사하여 티스토리에 붙여주시면 되겠습니다.

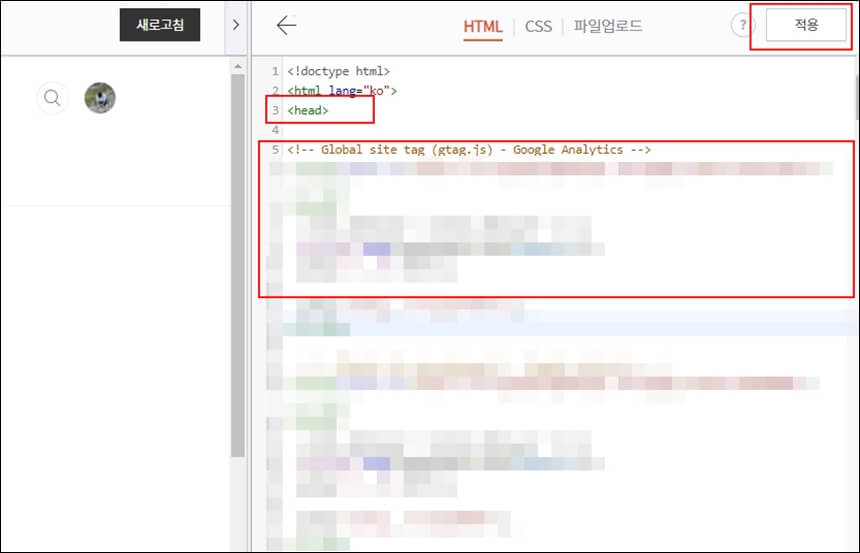
티스토리 스킨 편집으로 가셔서, HTML 편집으로 들어갑니다. <head> 부분 아래에 붙여 넣기를 해주시고, 반드시 적용을 눌러주세요.

B_태그 관리자 설정
1_태그 관리자-티스토리 연결
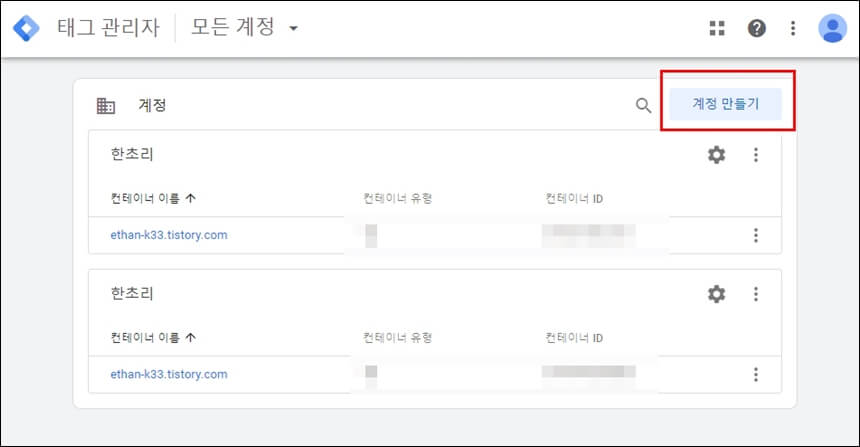
이제 애널리틱스는 잠시 놔두고, 구글 태그 관리자로 넘어갑니다. https://tagmanager.google.com/ 로그인 후 계정 만들기를 눌러 새로운 항목을 만듭니다.

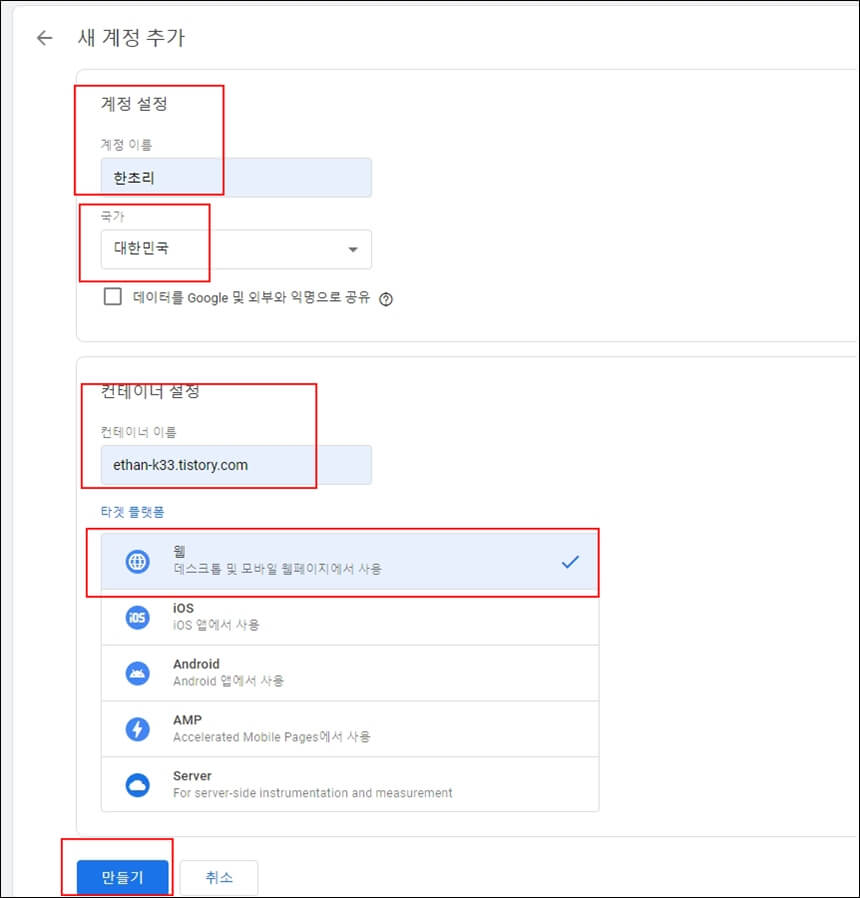
계정 이름은, 블로그 이름으로 하시고, 국가는 대한민국, 컨테이너 이름은, 연결할 티스토리 주소를 넣어주시면 되겠습니다. 아래는 웹을 선택하고, 만들기 누르시면 됩니다.

만들기를 누르면 이용약관이 뜨는데, 바로 '예'누른 뒤 아무것도 누르지 마세요! 구글 태그 관리자 설치 화면이 나옵니다. 조금 느려서, 다른 걸 누르고 사라지지 않도록 주의합니다.

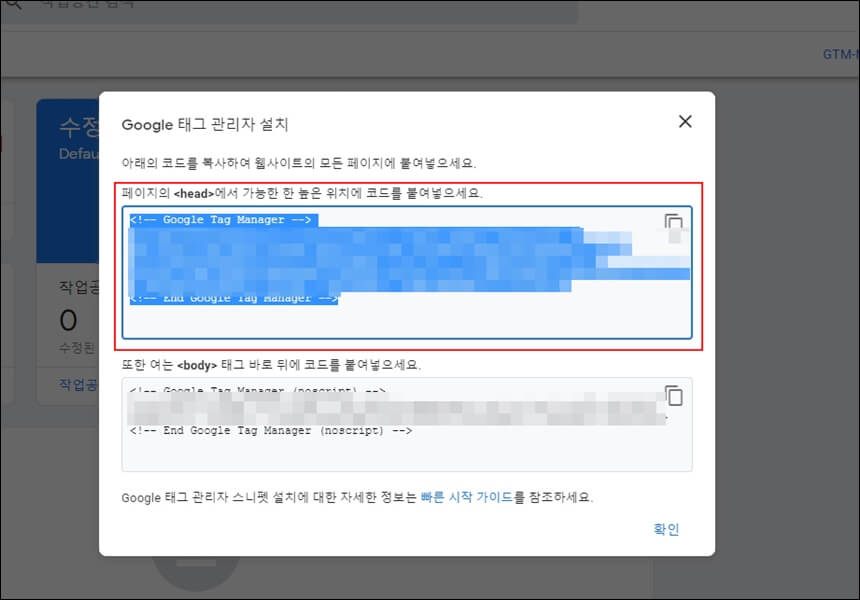
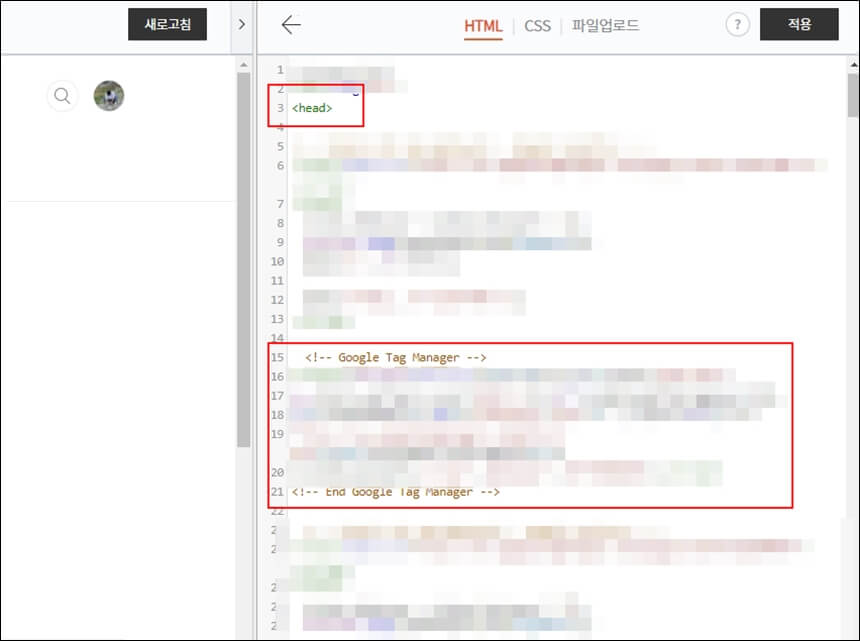
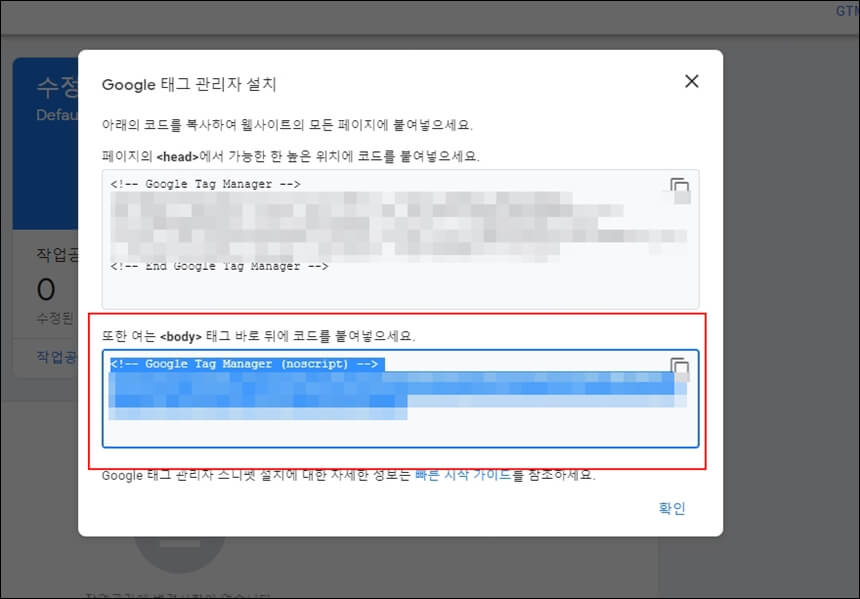
이제 완성되었습니다. 태그 관리자 설치 코드를 티스토리 스킨 HTML에 넣어주도록 하겠습니다. 위칸에 보이는 코드는, <head> 밑으로 넣어주고, 아래쪽에 있는 코드는 <body> 아래에 넣어주시면 됩니다.



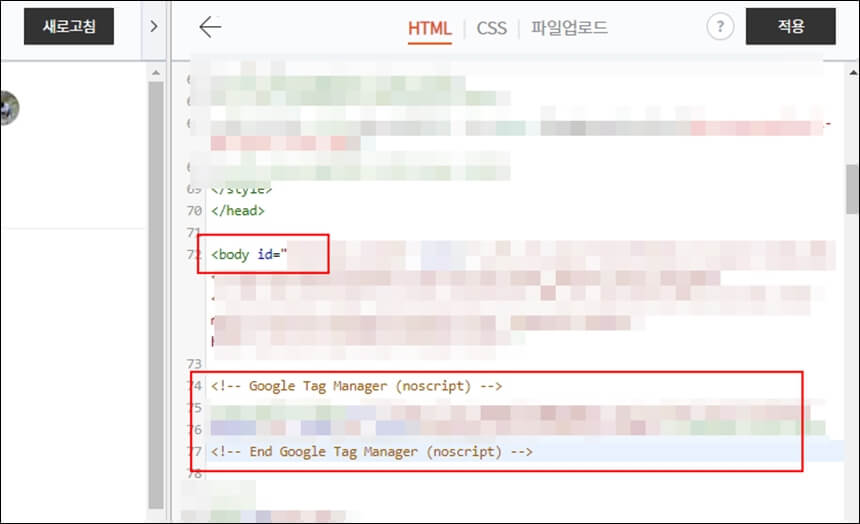
보통 스킨에서 <body>의 모습이 다른데, 제가 쓰는 스킨은 <body id="xxxxx으로 시작합니다. 이 부분을 다 지나서 바로 아래에 붙여 넣어주면 되겠습니다. 이후, 태그 매니저로 돌아와서 'Google 태그 관리자 설치' 아래의 '확인' 클릭합니다.
(티스토리 스킨은 반드시 적용을 누르시길 바랍니다.)

2_ip 추적 태그 생성
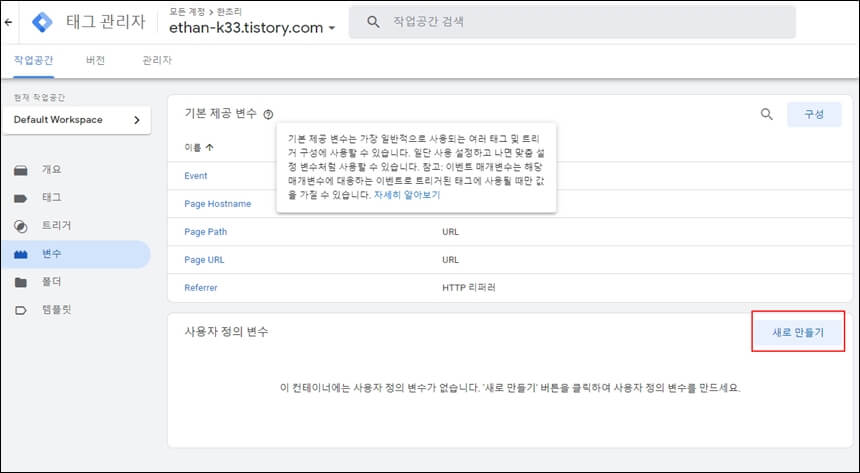
좌측 탭 '변수'로 이동하여 '사용자 정의 변수'의 '새로 만들기'를 눌러주세요.

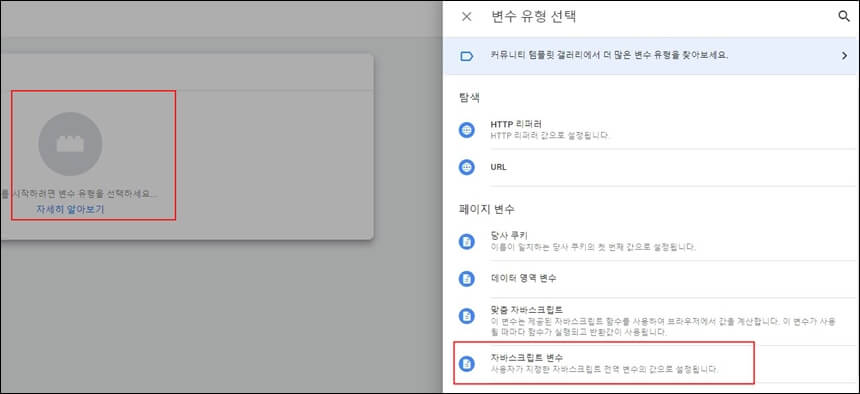
화면 중앙에 보이시는 회색 동그라미를 클릭하시면, 변수 유형 선택 화면이 나오고, '자바스크립트 변수'를 클릭합니다.

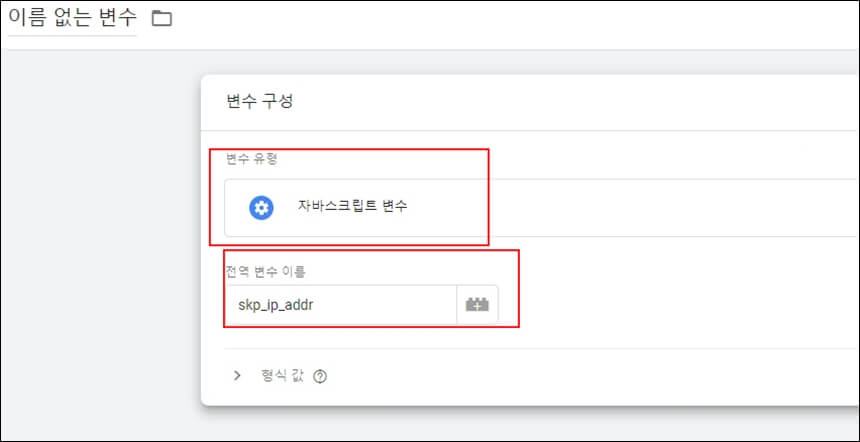
'전역 변수 이름'에 skp_ip_addr(소문자)을 기입하고, 저장을 누릅니다.

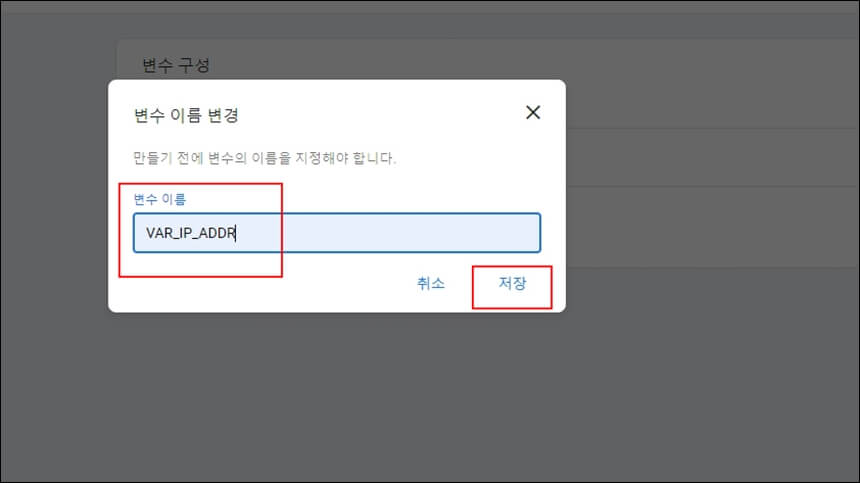
저장 시 변수 이름은 VAR_IP_ADDR(대문자)로 기입하고 저장하시면 되겠습니다.

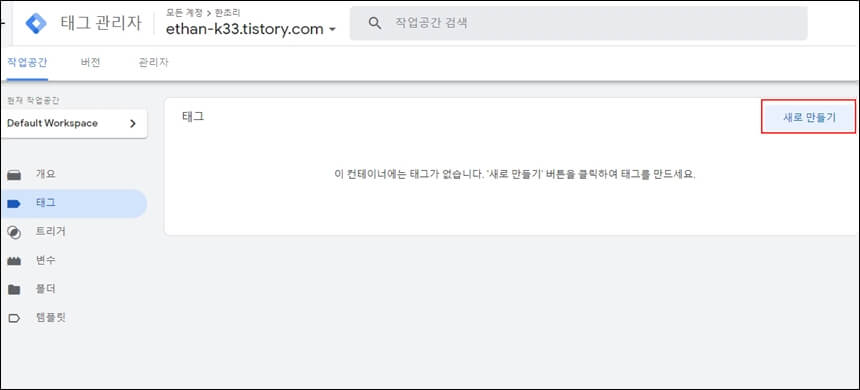
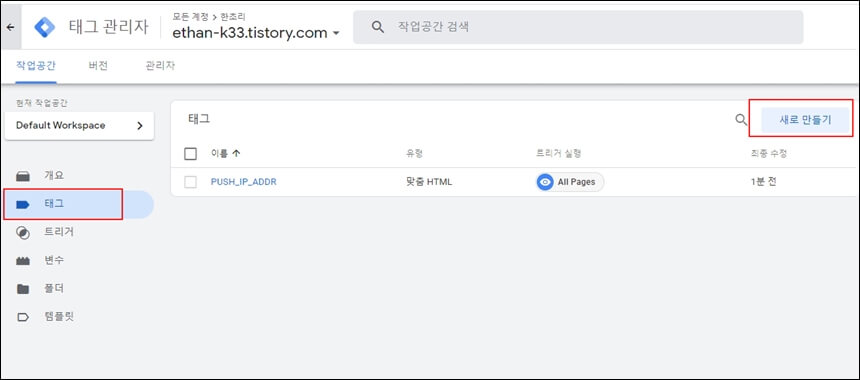
태그 탭으로 이동하고 새로 만들기를 클릭합니다.

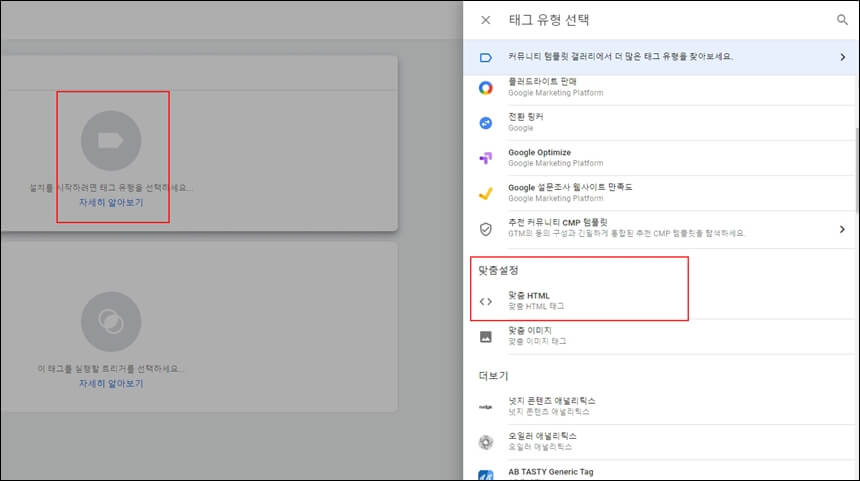
태그 유형 선택을 위해, 위쪽 회색 동그라미 아이콘을 클릭 후 태그 유형 선택 화면이 나오면, 스크롤을 내려서 맞춤 설정에 맞춤 HTML을 눌러줍니다.

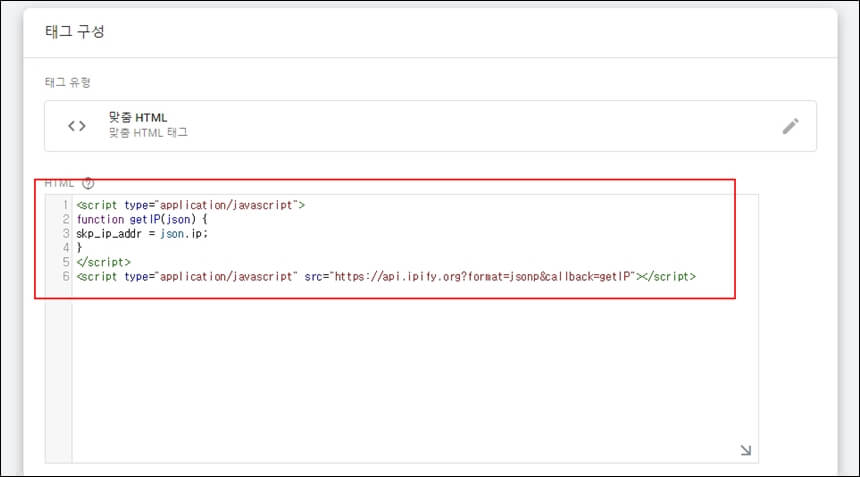
태그 구성 화면이 맞춤 HTML로 설정이 된 상태로 등장합니다. 이때, 아래 보이시는 코드를 복사하여 그대로 붙여 넣어주시면 되겠습니다.
<script type="application/javascript"> function getIP(json) { skp_ip_addr = json.ip; } </script> <script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP"></script>

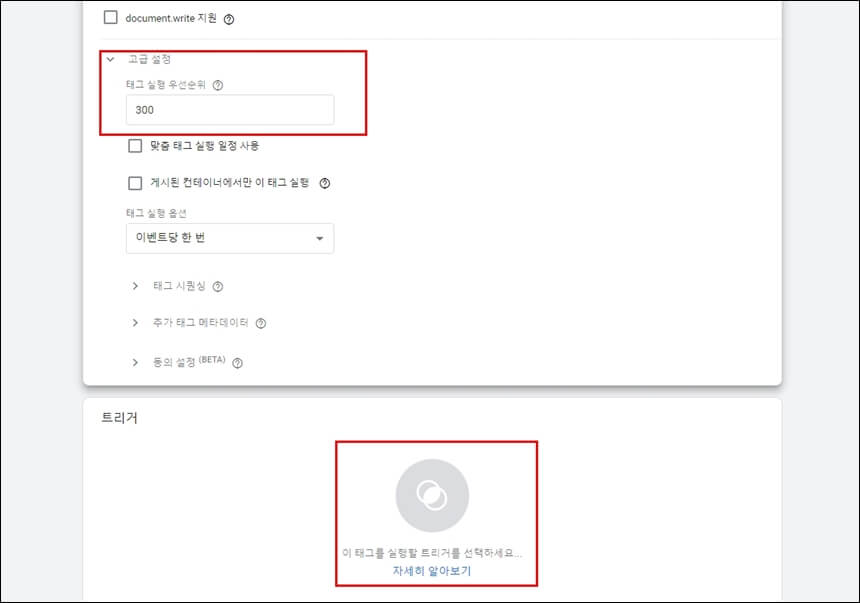
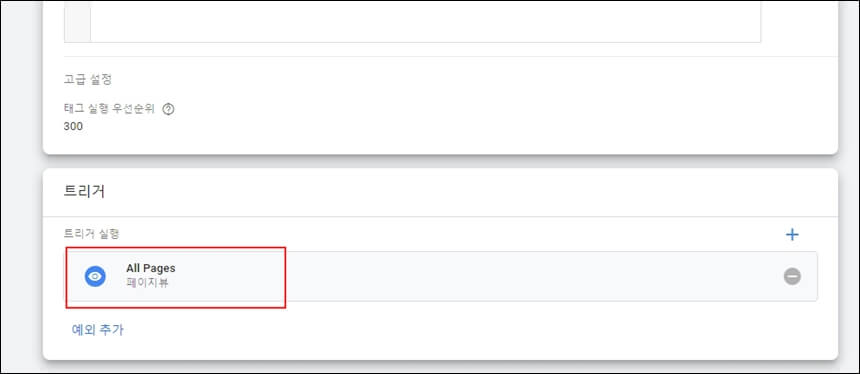
태그 구성 화면의 아래쪽으로 이동하시면, 고급설정을 여시고 태그 실행 우선순위에 300을 입력합니다. 이후 아래 트리거 아이콘을 클릭합니다.

트리거 선택 화면에서 All Pages를 선택한 뒤 저장을 누릅니다.

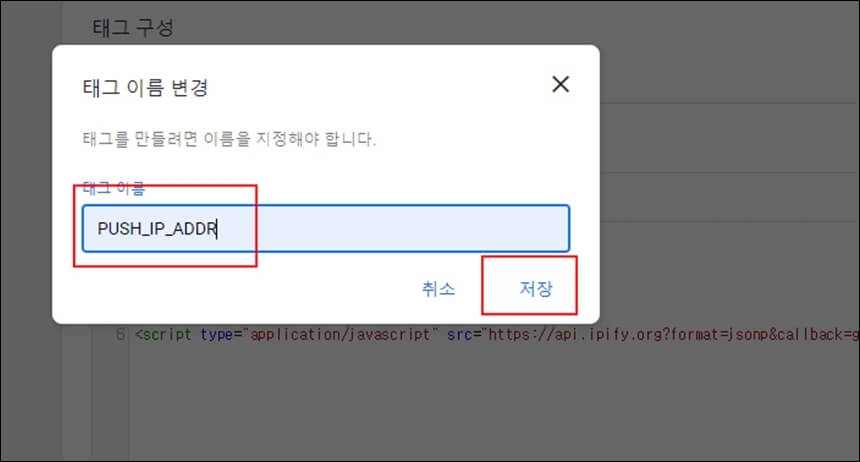
태그 이름은, PUSH_IP_ADDR로 입력하고 저장해주세요.

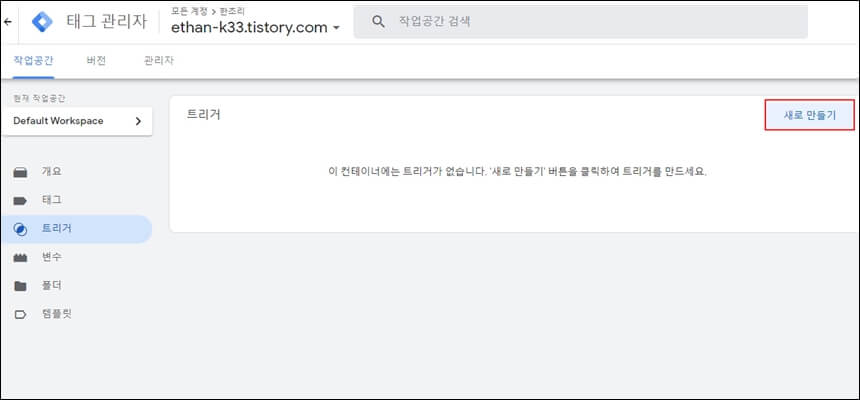
이제 거의 다 왔습니다. 좌측 탭에서 트리거 탭으로 이동하시고, 새로 만들기 누릅니다.

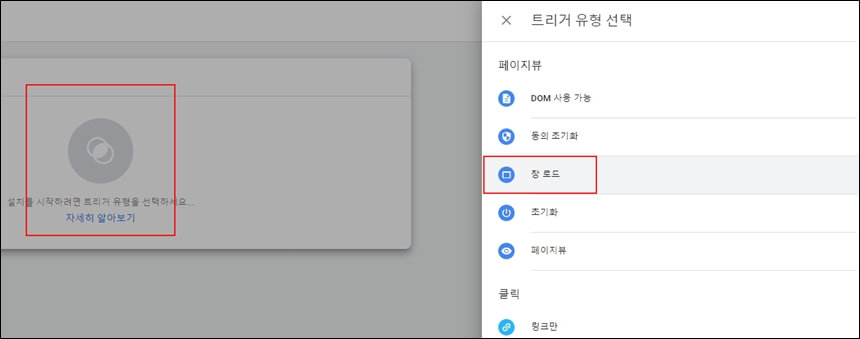
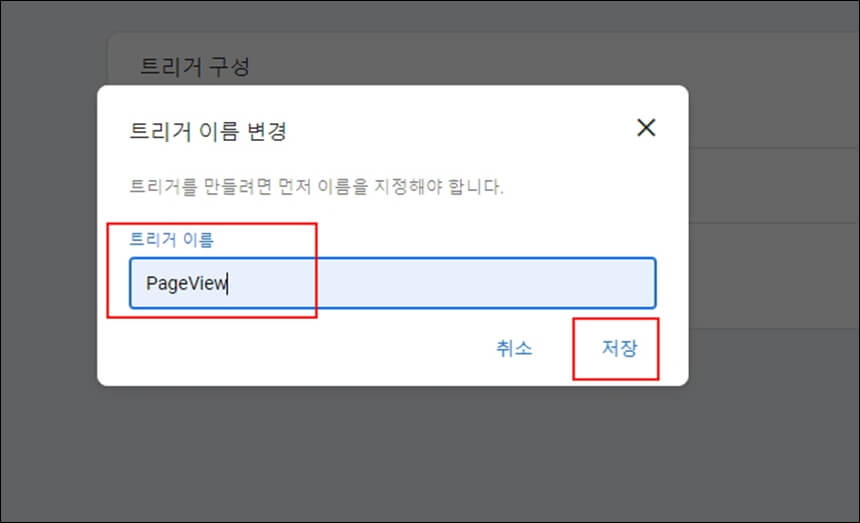
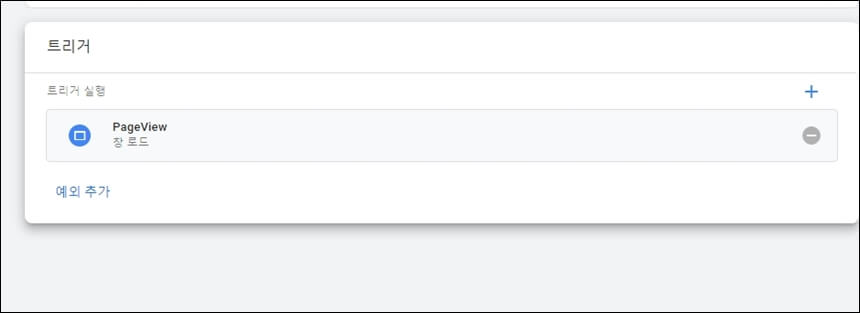
트리거 새로 만들기에서 유형을 '창 로드'로 선택합니다.

트리거 이름에 PageView로 설정하시고 저장을 눌러주세요.

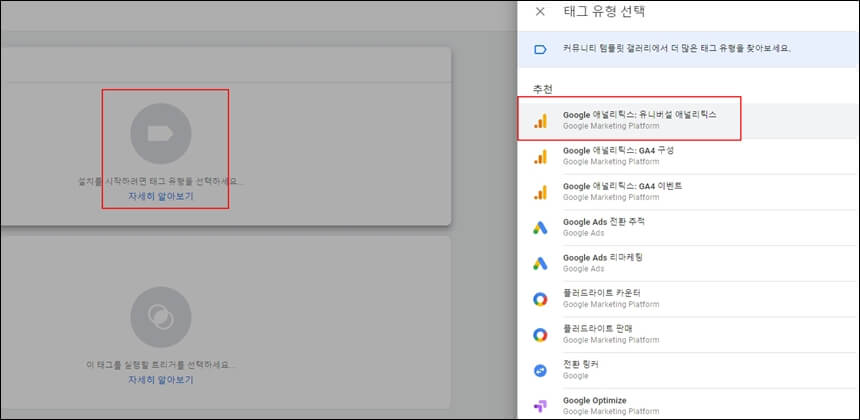
다시, 태그 탭으로 이동하셔서 또, 새로 만들기를 눌러주세요.

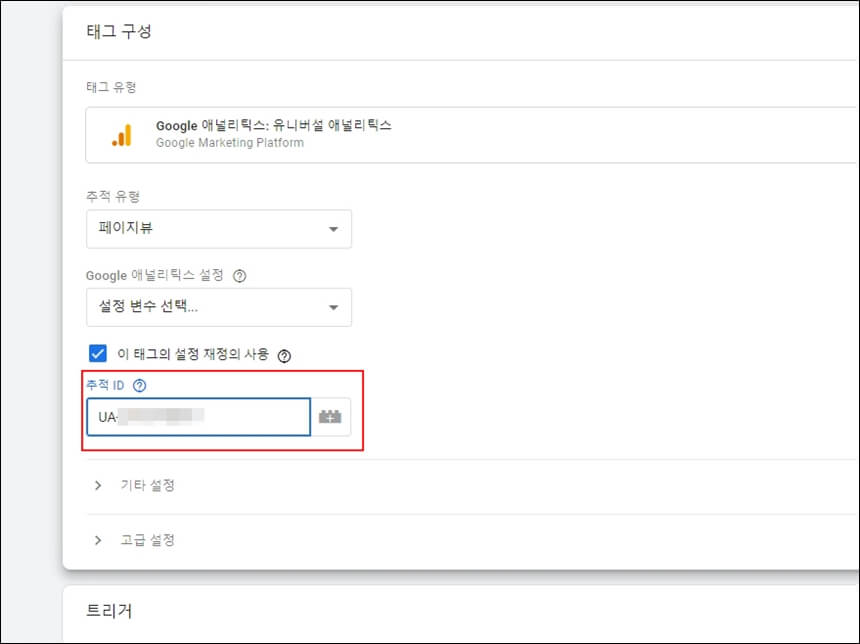
두 개의 회색 동그라미 중 위쪽을 클릭하면, 태그 유형 선택이 나오는데, 이중 Google 애널리틱스: 유니버설 애널리틱스를 골라줍니다.

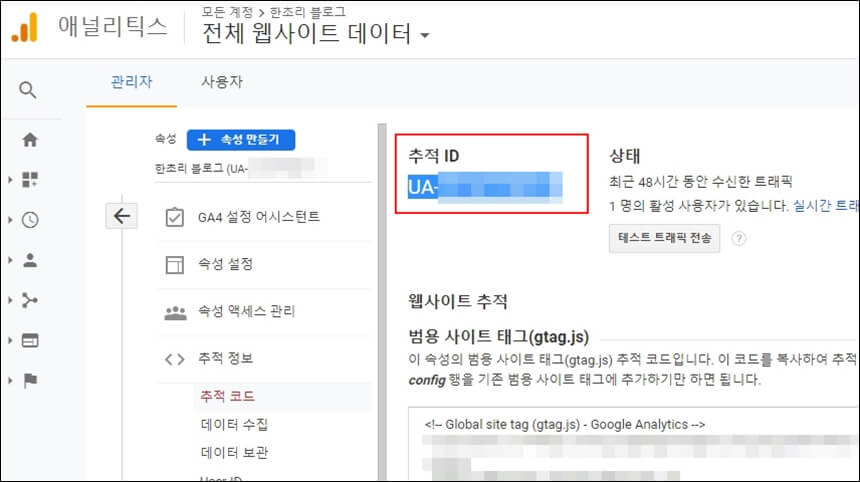
이때 애널리틱스로 돌아오셔서, 추적 ID를 복사하고 돌아옵니다. UA로 시작하는 코드입니다.

아래 화면처럼 '이 태그의 설정 재정의 사용'을 체크해 주시고, 좀 전에 가져온 추적 ID를 붙여 넣어 줍니다.

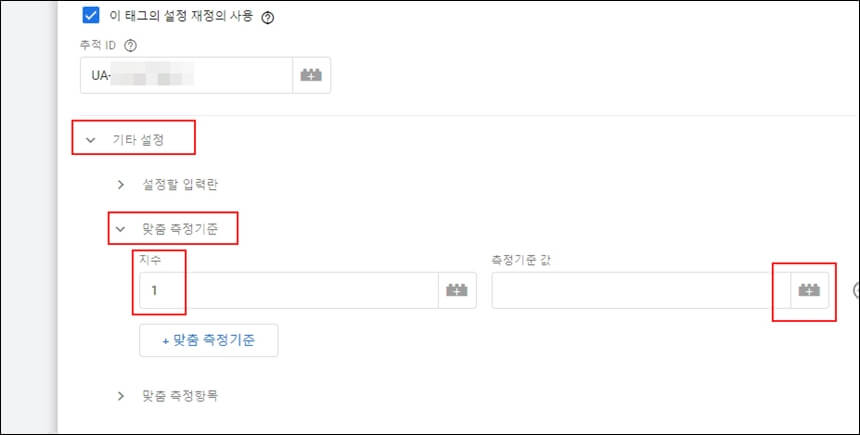
아래로 스크롤을 내리면, 기타 설정-맞춤 측정기준에 지수는 1(위에서 설정할 때 기억하라고 했죠?) 측정 기준 값은 블록 아이콘을 눌러줍니다.

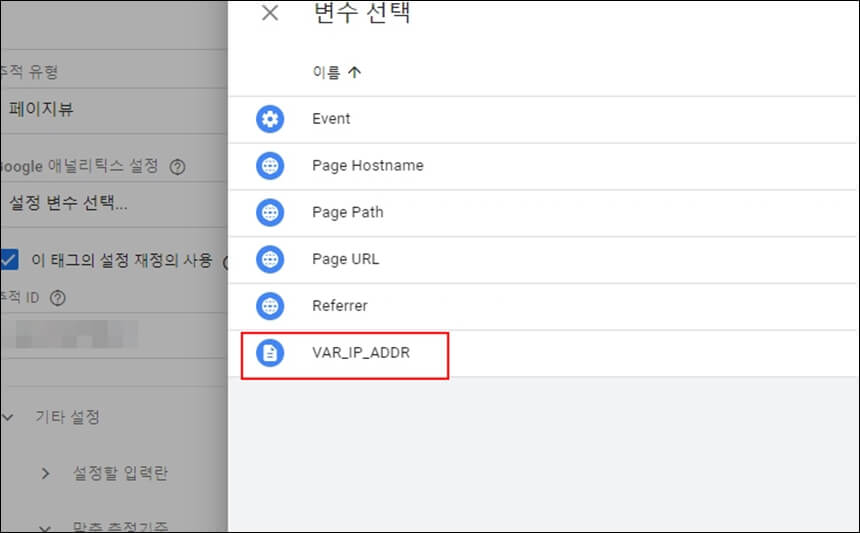
아이콘을 누르면, 변수 선택할 항목이 나오는데, 이때 우리가 만들었던 VAR_IP_ADDR을 선택해 주시면 됩니다.

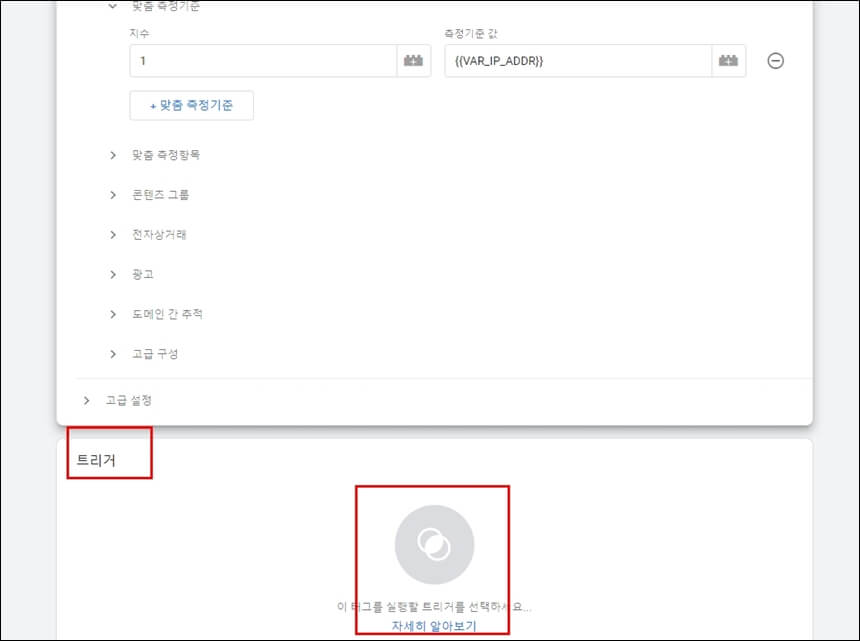
이후 스크롤을 아래로 더 내리시면, 트리거 선택 아이콘을 눌러줍니다.

여기서도 우리가 좀 전에 만들었던, PageView를 선택해 줍니다. 그리고 저장을 눌러줍니다.

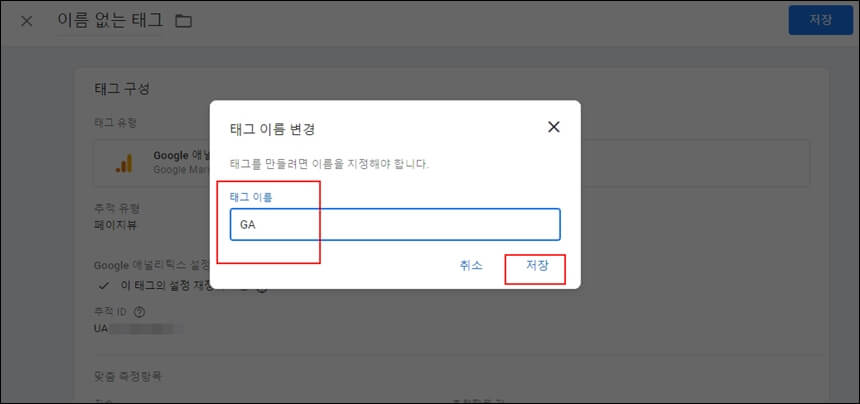
저장하시면서 태그 이름은 GA로 기입하고 저장해주면 됩니다. 이제 모든 게 다 끝났습니다.

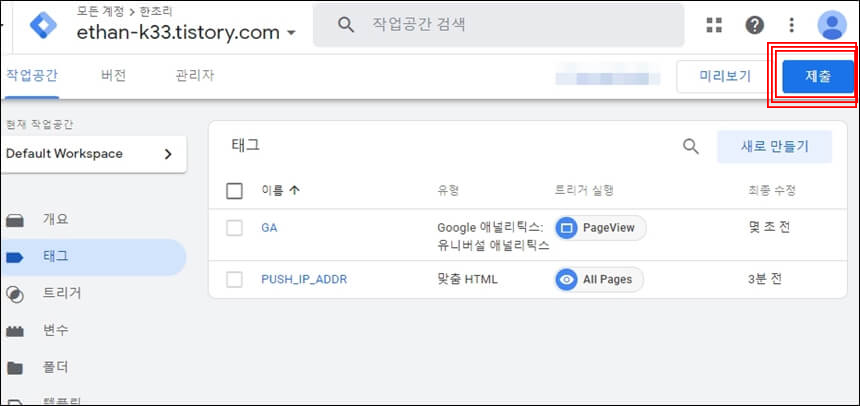
태그 관리자 우측 상단에 보이는 제출 버튼을 클릭해 주세요.

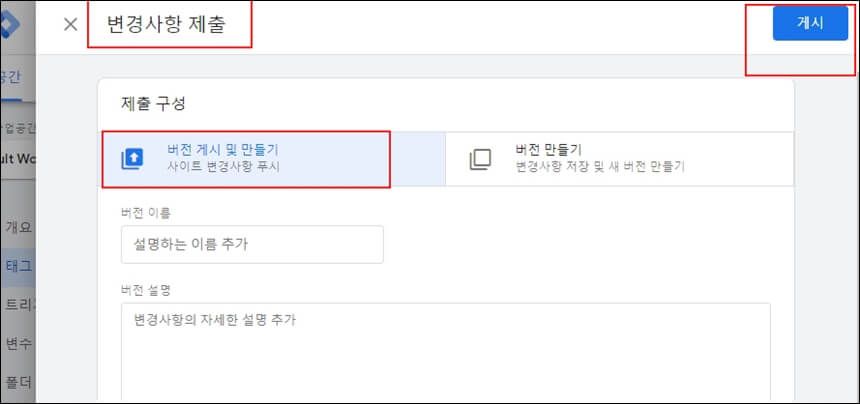
변경사항 제출에 다른 건 신경 쓰지 마시고, 게시만 눌러주시면 됩니다.

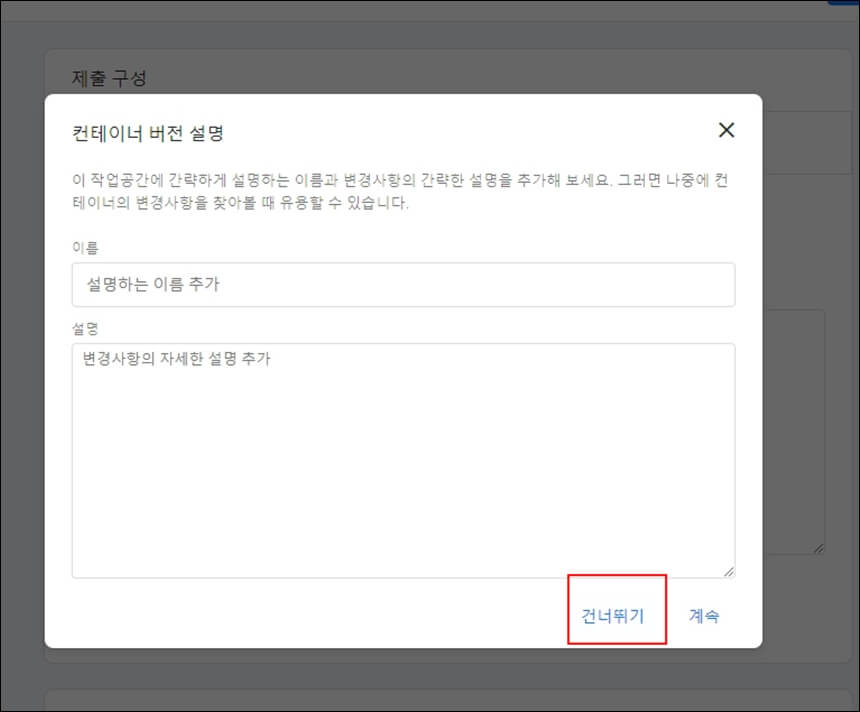
컨테이너 버전 설명은 건너뛰기합니다.

이제 버전을 만드는 동안, 로딩이 되는데, 노래를 부르시면 옆집에서 올지도 모르니 조용히 있습니다.

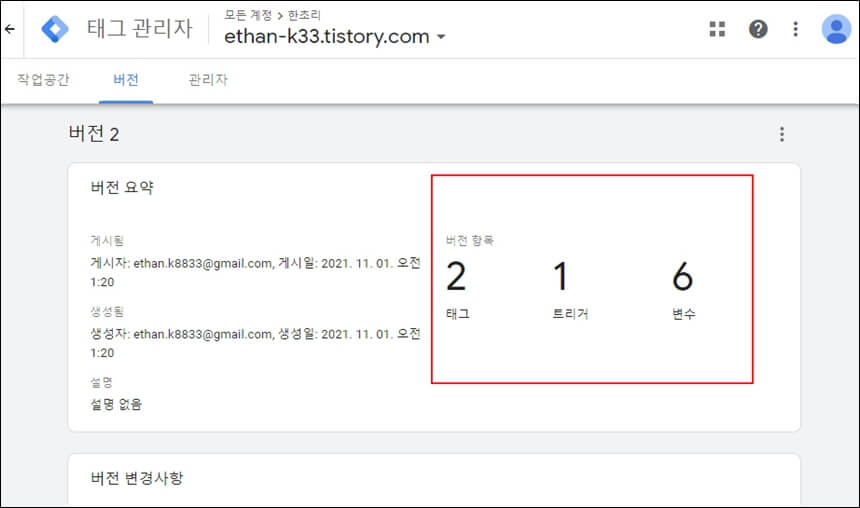
마지막 게시까지 모두 완료되면, 아래 화면과 같이 숫자가 보입니다. 그럼 성공입니다. 이제 애널리틱스로 가서 보고서를 작성해 봅시다.

C_보고서 생성 및 신고하기
ip 추적을 위한 모든 준비는 끝났습니다. 추적 코드를 블로그에 심어뒀고, 추적 코드가 가져오는 정보를 통해 무엇을 볼지도 태그 관리자를 이용해 설정해 두었습니다.
이제 애널리틱스를 통해 무료 트래픽을 감시해보겠습니다. 가만 안 두겠다 요놈!!
1_애널리틱스 보고서 생성
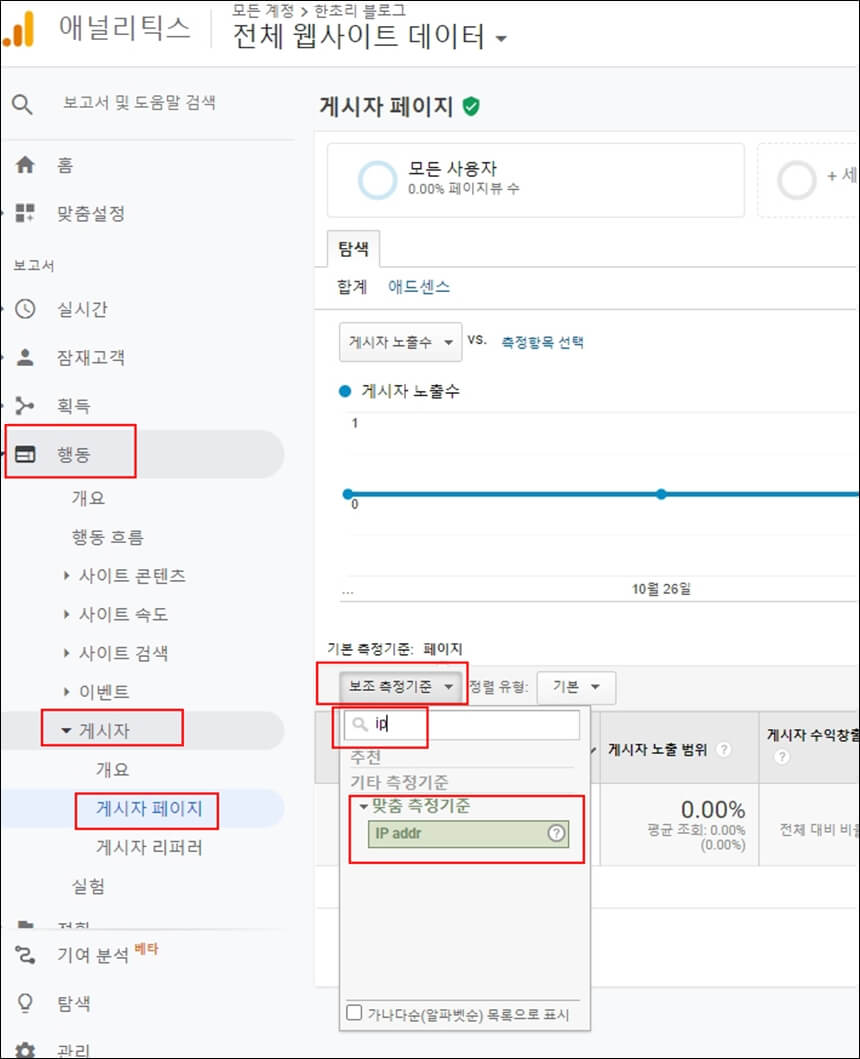
일단 애널리틱스의 행동-게시자-게시자 페이지로 이동합니다. 아래 화면에 나온 것처럼 보조 측정기준에서 ip를 검색하면, 우리가 저장해둔 IP addr이 나오게 됩니다.

처음에는 당연히 아무것도 나오질 않습니다. 보고서가 생성되려면 길게는 하루정도 걸리니, 너무 마음 조급하게 생각하지 마시고 기다리시면 자연스럽게 나올 겁니다. 하루가 지났는데도 나오지 않는다면, 분명 어딘가 잘못된 부분이 있으니, 다시 처음부터 해보시길 권장드립니다.
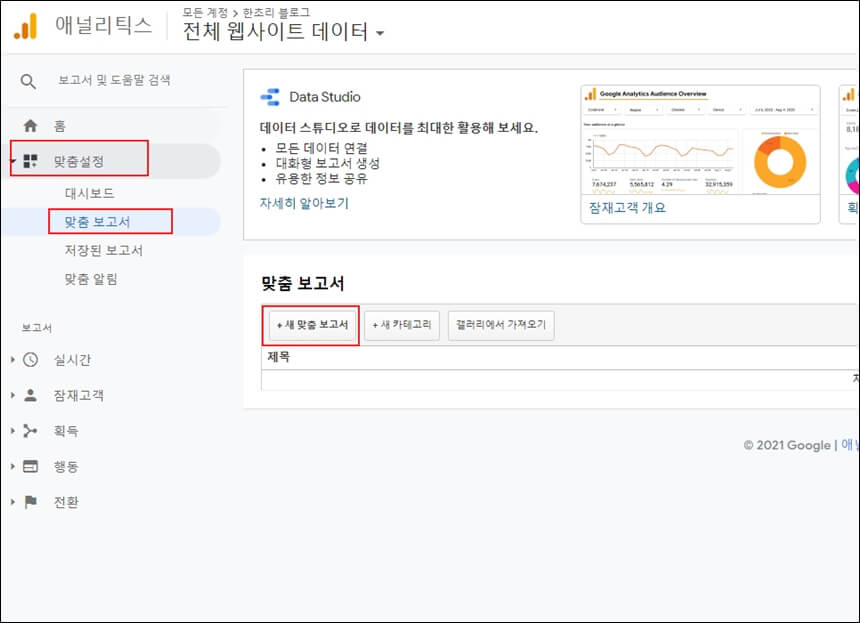
이제 이 보고서를 통해 무효 트래픽까지 찾아내는 설정을 해보겠습니다. 좌측 탭에서 맞춤 설정-맞춤 보고서로 들어갑니다. 들어오시면 새 맞춤 보고서를 누르고 들어가세요.

제목은 ip 추적으로 적어주시고, 유형은 플랫 표로 선택해주세요.
측정 기준은 IP addr, 페이지, 시간 이렇게 3가지를 선택해 주시고,
측정 항목은 세션 시간, 클릭한 애드센스 광고, 애드센스 수익, 애드센스 eCPM, 페이지뷰 수, 애드센스 클릭률 이렇게 6가지를 선택해 주시면 되겠습니다.
그리고 아래 보기 항목에서 '1개의 보기가 선택됨'이 나오면 됩니다. 저 1개의 보기는 자신의 블로그에 설정한 애널리틱스 중 UA로 시작하는 항목을 선택해주시면 되겠습니다.

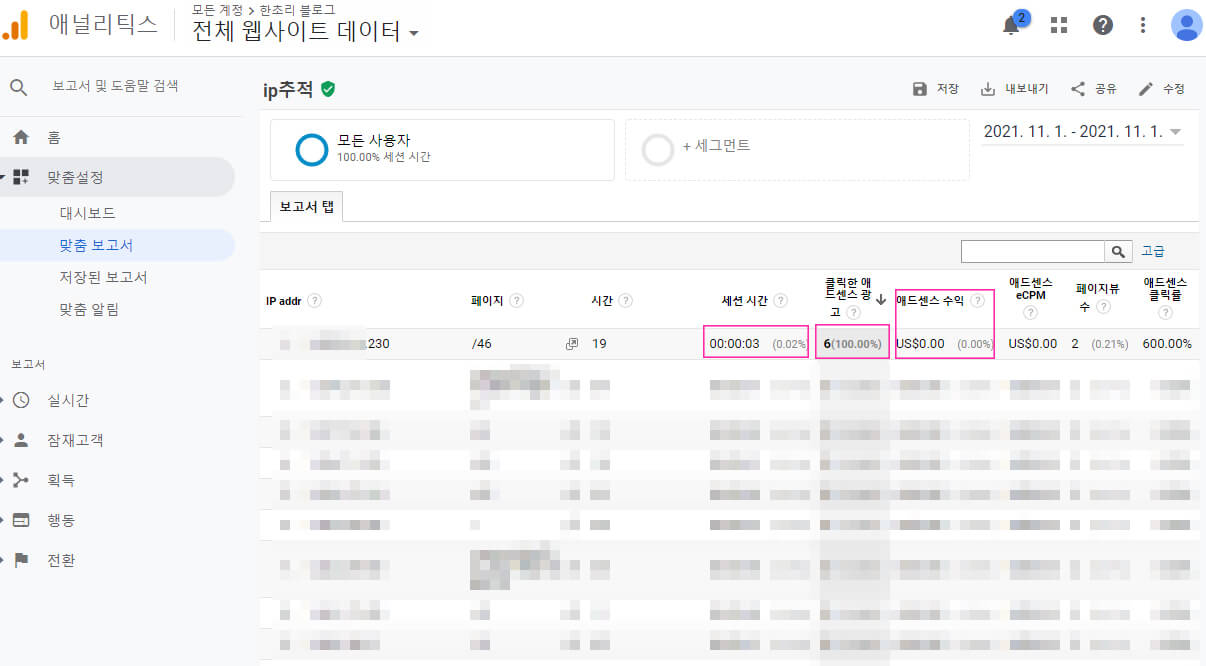
자 하루가 지나고, ip 추적 보고서를 들어왔더니, 벌써 누군가 무효 클릭을 시도한 흔적을 찾아냈습니다. 3초 동안 6번을 클릭했고, 애드센스 수익이 0$로 되어있습니다.
상식적으로 사용자가 3초 만에 광고를 6번 누를 일이 있을까요? 절대 없습니다. 이건 완벽하게 고의적인 클릭입니다. [무효 트래픽 ip 추적(1)]에서 밝혔듯이 여러 이유가 있겠지만, 분명 고의적인 무효 트래픽은 확실합니다.
이 정보를 이용해 저와 함께, 신고하러 이동해 보겠습니다.

2_신고하기
애드센스 고객센터 무효클릭 신고 양식 : https://support.google.com/adsense/contact/invalid_clicks_contact?rd=1
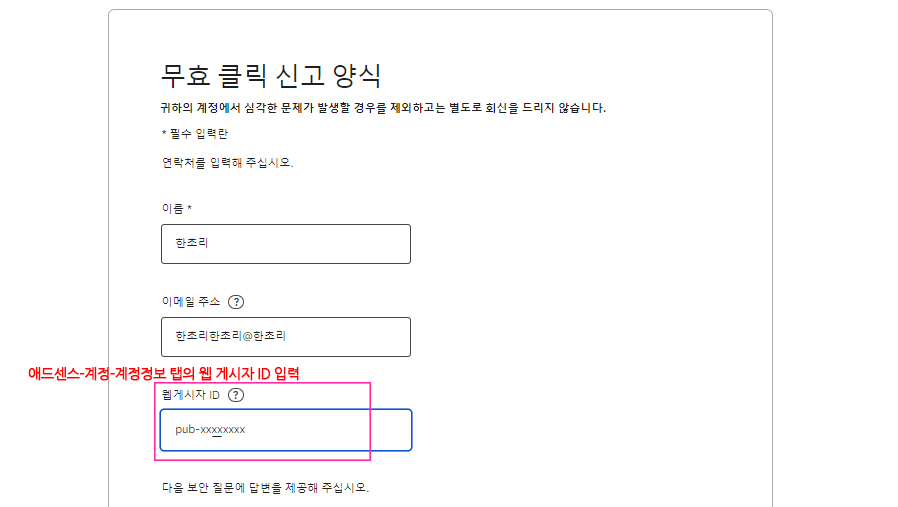
위의 신고양식으로 들어가셔서 아래 화면처럼 작성을 해줍니다.
이름은 블로그 닉네임이 아닌 자신의 실명을 적어주세요. 크롬을 사용하신다면 이메일 주소는 자동으로 기입되어 있을 겁니다. 웹 게시자의 ID는 애드센스 계정 정보에 들어가시면 확인하실 수 있습니다.

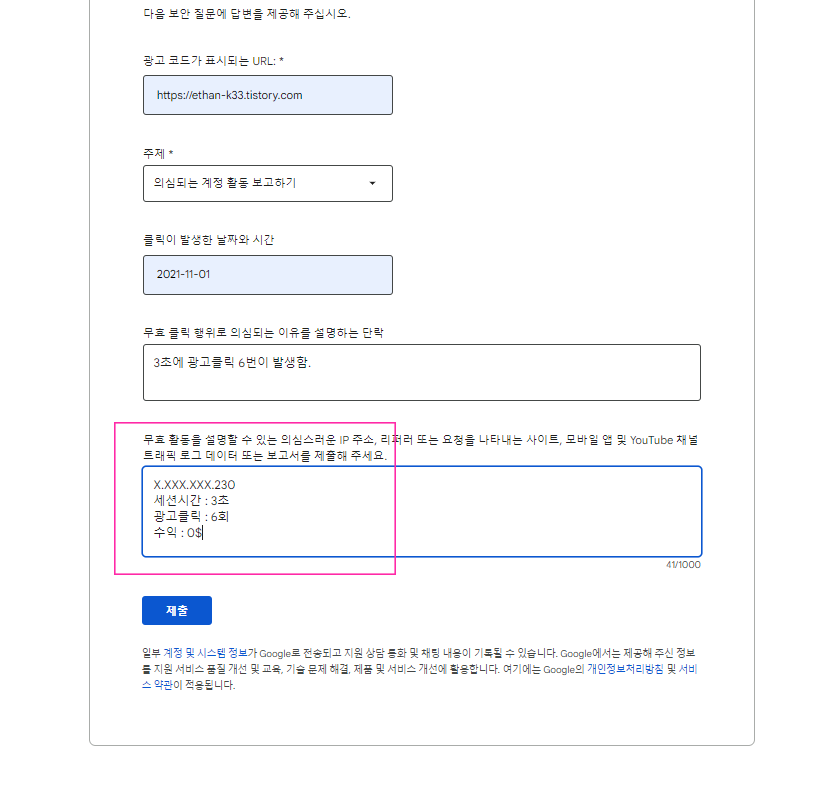
아래처럼 자신의 블로그 정보를 기입하고, 보고서에서 보이는 것처럼 그대로 아래에 입력하면 되겠습니다. 특히 가장 아랫부분은 의심되는 IP를 보고서에서 가져와 기입해주시고, 세션 시간과 광고 클릭 횟수, 그리고 수익을 덧붙여 기입해주면, 구글 애드센스에게 도움이 되고, 우리가 광고 게재 제한을 푸는 데에도 조금은 도움이 될 수 있습니다.

이렇게 굉장히 긴 과정을 거쳐, ip 추적을 실행하고, 무효 트래픽을 일으킨 범인을 신고도 해봤습니다. 해당 ip에게는 아마도 광고를 눌러도 수익을 발생시키지 않는 조치를 취할 것으로 보입니다. 이후에도 계속되는 공격이 생긴다면, 해당 유저는 어떤 강력한 조치를 당할 수 있습니다. 구글은 광고주를 극진히 보호하기 때문이죠.
티스토리 블로그가 올바른 경쟁의 장으로 자리잡을 수 있다면 얼마나 좋을까요. 시기와 질투 때문에 무효 트래픽 같은 잘못된 방식으로 남을 깎아 내리기만 한다면, 자신이 올라가는 것이 아니라, 한참 더 아래로 추락하는 과정일지도 모릅니다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."




댓글